Project Overview
Aligning strategy with the mission
The requirements for the site was to be responsive (desktop to mobile) featuring rich, succinct accessible content. We delivered on these goals and provided a clear path for the user while conveying the CFI's mission
Mapping it Out

UX Research & Information Architecture
We began by reviewing the old site's content and stats. Info and ideas were collected from CFI's physical therapists and parents. Many iterations of the content were revised and distilled delivering strategic insights and influencing the short- and long-term website strategy.

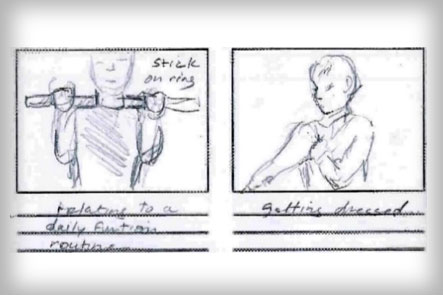
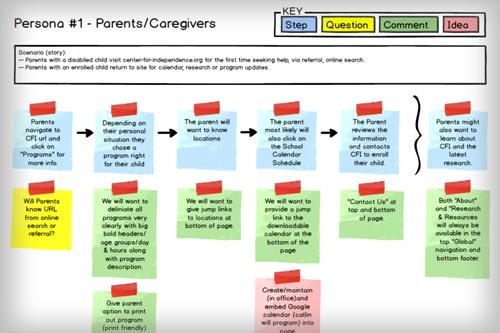
Journey Maps & User Case Studies
Exploring the psychology and motives of CFI's three primary users, case studies were assembled with the goal of building empathy and trust.

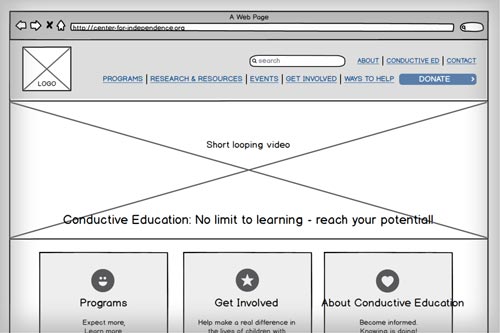
Sitemaps & Wireframes
Sitemaps and wireframes, were created to be reviewed in conjunction with the Information Architecture document to best identify required information and pain points. Many iterations were used to determine content that best represented the users' needs' and the organization's logic internal editorial practices.
The Finish Line
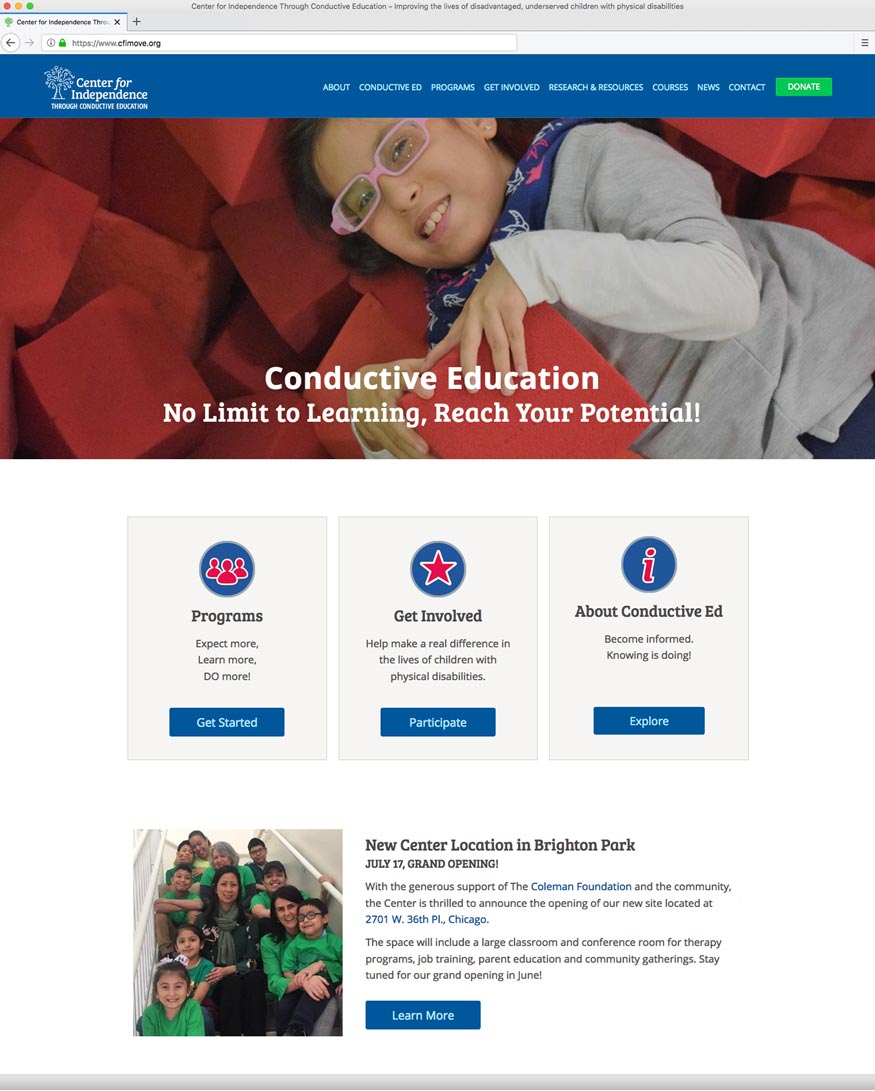
Rapid Prototyping & Launch
Incorporating agile methodology, site pages are created in WordPress and shared with the CFI team. A high-fidelity prototype emerges through weekly design reviews; designs are tested and revised. The final approval for the new site to change over and go live is given before taking the old site offline.